Allow your audience to interact with your campaign at the touch of a button.
*Supported on screenpublishing App for Android 4.2.0+ and Windows App 9.1.1+
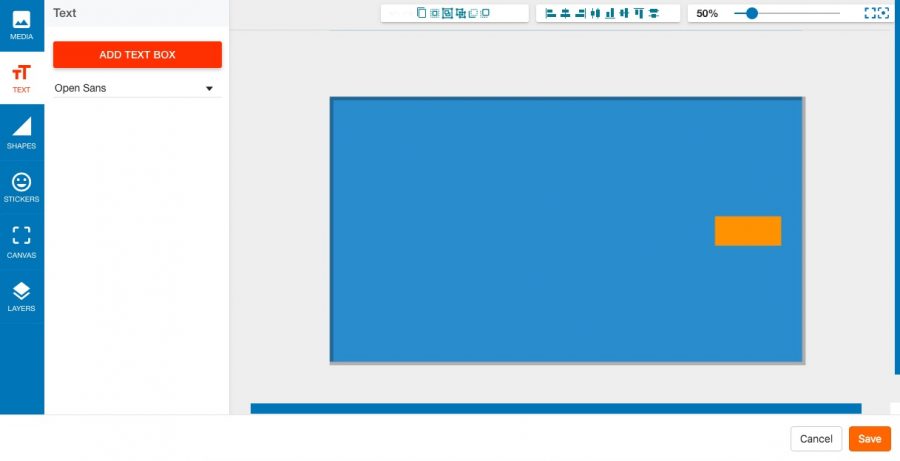
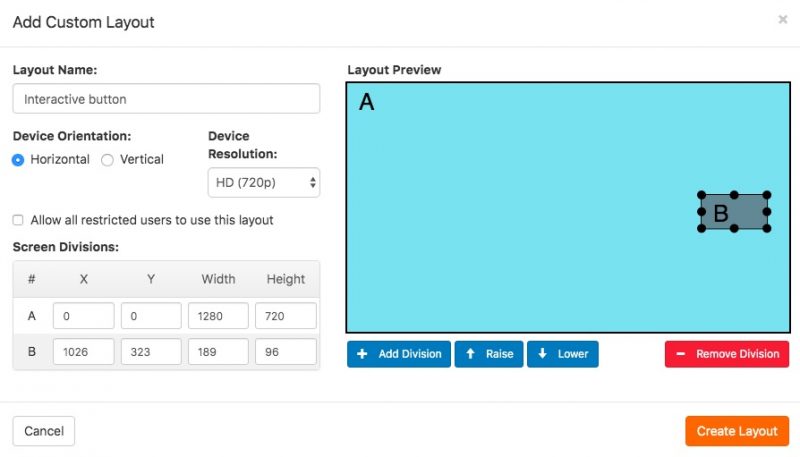
Before you create buttons, you have to establish where the button on your screen is going to be and what the button is supposed to do. For designing the image with the button, you can use the Composition creator.
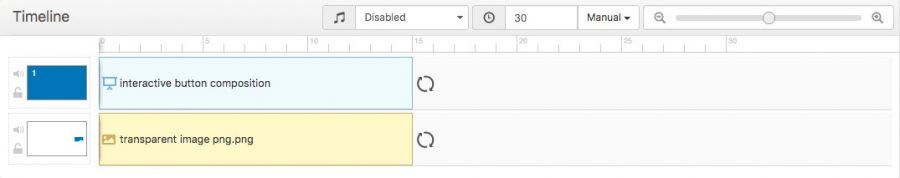
Let’s walk through a very easy scenario where you just want to have one button on screen that will give out an aquarium image at clicking it.




Once, you have mastered setting buttons, there are many other fun things you can do with interactivity.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |