Let your customers fully engage with the screens by creating interactive Campaigns.
*Supported on screenpublishing App for Android 4.2.0+ and Windows App 9.1.1+
This feature turns screen areas clickable, revealing hidden content or leading to another Campaign. By adding interactivity, clients are able to explore the Campaign’s content as they want, in the order they want it.
There are several ways of employing interactivity on Campaigns. In a restaurant, for instance, a promotion ad banner can lead to further details – price, conditions, frequency and so on – on the main screen area.
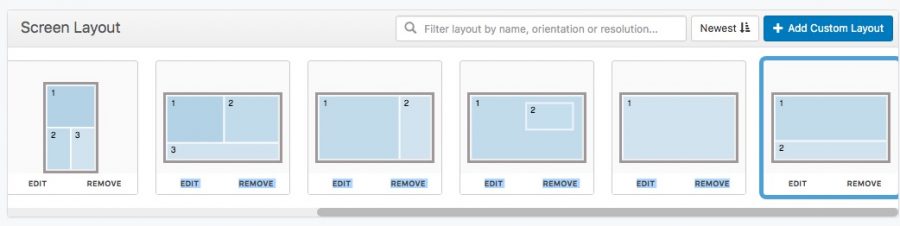
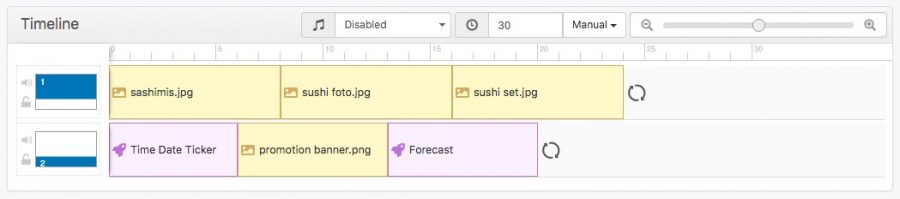
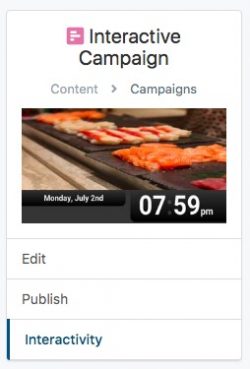
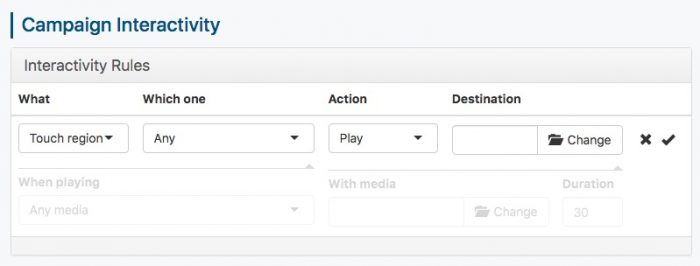
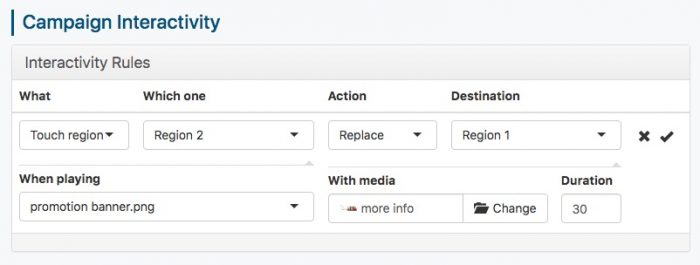
To learn how to apply interactivity, try making the Campaign shown above by repeating the following steps. Afterwards, you will be able to implement it with your own Campaign idea. Download all required files and hands on!




Important: In case you choose to play another Campaign, there is no need to publish it to the player as it will be downloaded automatically.

| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |