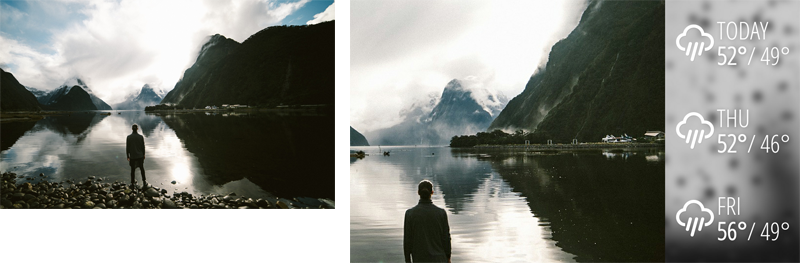
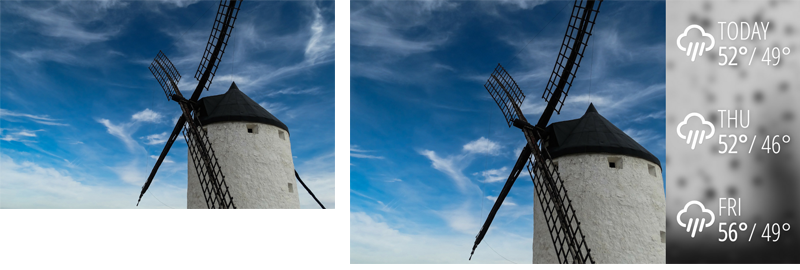
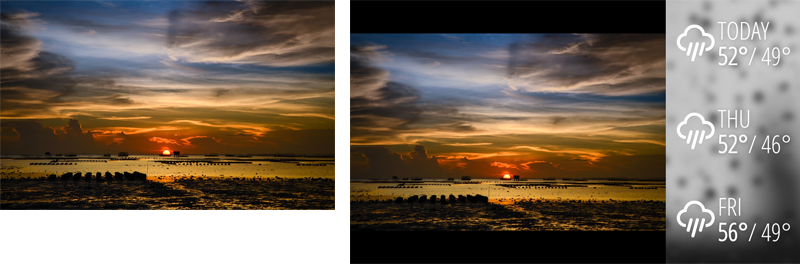
Rarely will you have an image which fits a campaign’s screen division exactly. Unless you crop the image beforehand to fit the screen, of course!
In all other cases, you will want to adjust the aspect ratio settings in your screenpublishing account.
HINT: Before choosing a setting, always take into account both, the screen size and the image aspect ratio (width x height). It is best to maintain approximate ratios instead of fitting an image onto a completely different screen size.
Check below four image fitting options with examples. The screen area of this campaign is 896x720px and all images are 1900x1200px. The original photos are shown on the left. Compare them to the result in the campaign after the settings were applied.




| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |